
I've been annoying for quite a long time by the the Clockwise moving backward and Forward Wheel (Ring) on Top of browser Tabs everytime I navigate to a new Internet domain or request a resource on the Net.
I'm aware that seeing the wheel all the time move back and forward is a very bad manipulation technique that is often used in advertisements in old movies and some advertisements in the start of the video . I'm talking about the infamous backward counting technique in a Circle (it was moer commonly used in the dawn of Television) aiming to induce watchers mind into hypnotic state …

Those who have a degree in psychology or have been into marketing or human resources fields or any field involved where you have to influence the masses are already aware of the backward counting methology which has been practiced heavily by hypnosis practisioners such as Sigmund Freud, to induce any kind of hypnotic state the hypnotist always asks the object of hypnotism to watch closely into a moving back and forwards clock, often accompanied by counting backwards …
Well my Theory here is that the same techniques is well aware of those who planned Windows OS in which if you remember the Sand Clock has been substituted in Windows 7 / 8 and Windows 10 with the rotating back and foward Wheel for the reason that this aims to influence people mind to go into Alpha state from Beta state and thus make them feel more relaxed while doing stuff on the PC.
One thing to mention here is Back and Forward wheel is not only into OS level it has been heavily adopted by leading Software as a Service (SAS) UIs such as Google's and probably more importantly Youtube (have you noticed the Cycling Wheel when waiting for a Youtube movie to Load), the Wheel is also heavily incoruprated in most if not all biggest Websites on the Net. Even If you have noticed these days Google's Cycling (Waiting) Wheel is not only Cycling but has the colorful programming incorporated.

Well probably many people who use computers daily did not really realize that the Computer OS and Programs GUI Interface they're using is influencing their mind and some famous psychological methods such as color programming and hypnotic tricks could be used more or less.
In that regard as a Firefox user I decided to change tne Back and Forward Wheel with another one which will not trigger my subconsciousness / mind all the time while browing on the Net into Alpha State. As I'm not a Firefox expert and my quick research on search Engines on how to achieve changing or removing the Browser Tabs all time turning wheel did not led me to nothing positive, I've consulted the experts in irc.freenode.net #firefox.
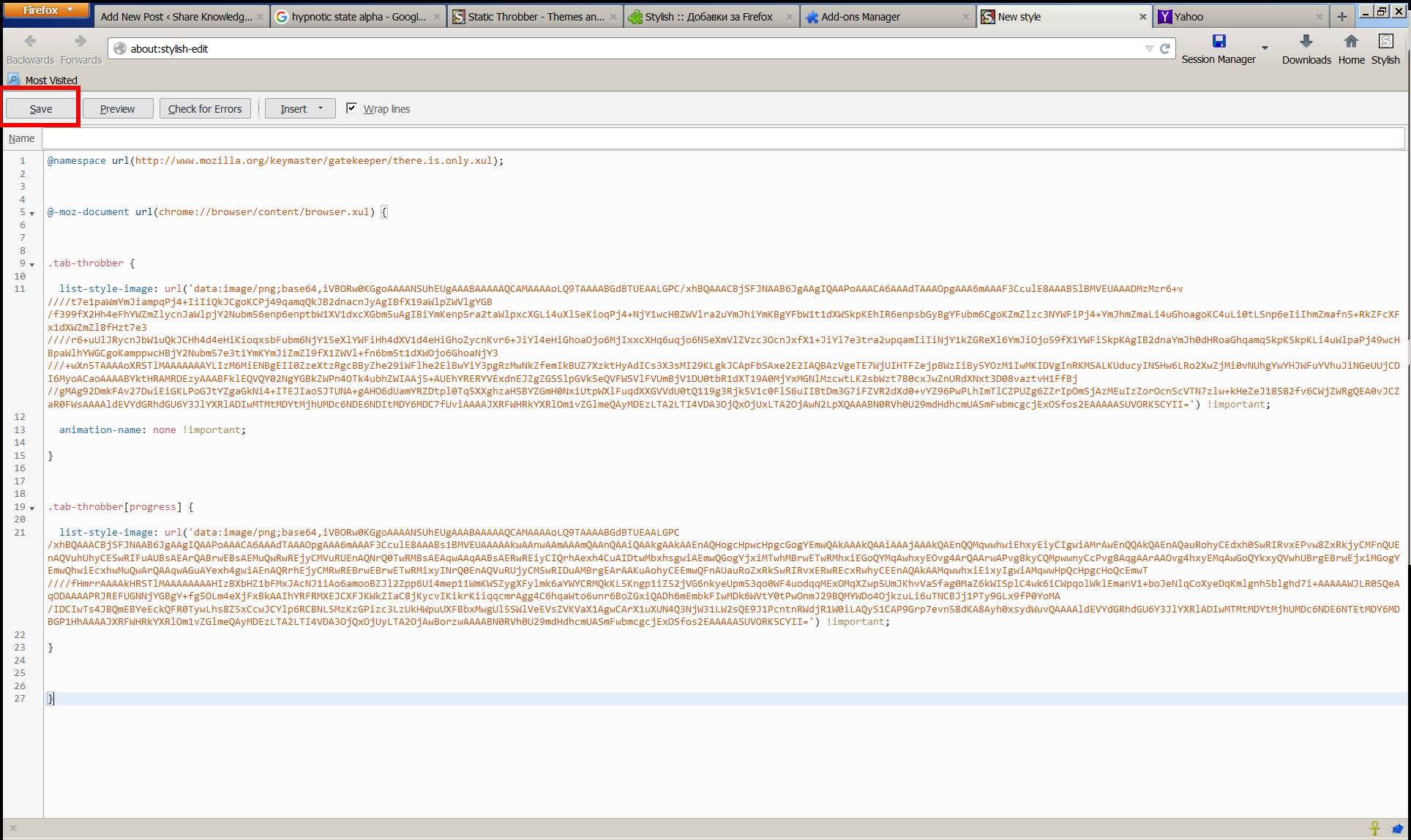
As always the guys were helpful and pointed me out to UserStyles.org website's Static-Throbbler CSS. I've mirrored the CSS script under a name remove-firefox-tab-wheel-script.css in case if UserSpace.org disappears in future, below is also a paste of the script:
@namespace url(https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { .tab-throbber { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAB5lBMVEUAAADMzMzr6+v////t7e1paWmYmJiampqPj4+IiIiQkJCgoKCPj49qamqQkJB2dnacnJyAgIBfX19aWlpZWVlgYGB/f399fX2Hh4eFhYWZmZlycnJaWlpjY2Nubm56enp6enptbW1XV1dxcXGbm5uAgIBiYmKenp5ra2taWlpxcXGLi4uXl5eKioqPj4+NjY1wcHBZWVlra2uYmJhiYmKBgYFbW1t1dXWSkpKEhIR6enpsbGyBgYFubm6CgoKZmZlzc3NYWFiPj4+YmJhmZmaLi4uGhoagoKC4uLi0tLSnp6eIiIhmZmafn5+RkZFcXFx1dXWZmZl8fHzt7e3////r6+uUlJRycnJbW1uQkJCHh4d4eHiKioqxsbFubm6NjY15eXlYWFiHh4dXV1d4eHiGhoZycnKvr6+JiYl4eHiGhoaOjo6MjIxxcXHq6uqjo6N5eXmVlZVzc3OcnJxfX1+JiYl7e3tra2upqamIiIiNjY1kZGReXl6YmJiOjo59fX1YWFiSkpKAgIB2dnaYmJh0dHRoaGhqamqSkpKSkpKLi4uWlpaPj49wcHBpaWlhYWGCgoKamppwcHBjY2Nubm57e3tiYmKYmJiZmZl9fX1ZWVl+fn6bm5t1dXWOjo6GhoaNjY3///+wXn5TAAAAoXRSTlMAAAAAAAYLIzM6MiENBgEII0ZzeXtzRgcBByZhe29iWFlhe2ElBwYiY3pgRzMwNkZfemIkBUZ7XzktHyAdICs3X3sMI29KLgkJCApFbSAxe2E2IAQBAzVgeTE7WjUIHTFZejp8WzIiBy5YOzM1IwMKIDVgInRKMSALKUducyINSHw6LRo2XwZjMi0vNUhgYwYHJWFuYVhuJiNGeUUjCDI6MyoACaoAAAABYktHRAMRDEzyAAABFklEQVQY02NgYGBkZWPn4OTk4ubhZWIAAj5+AUEhYRERYVExdnEJZgZGSSlpGVk5eQVFWSVlFVUmBjV1DU0tbR1dXT19A0MjYxMGNlMzcwtLK2sbWzt7B0cxJwZnURdXNxt3D08vaztvH1FfBj//gMAg92DmkFAv27DwiEiGKLPoGJtYZgaGkNi4+ITEJIao5JTUNA+gAHO6dUamYRZDtpl0Tq5XXghzaH5BYZGmH0NxiUtpWXlFuqdXXGVVdU0tQ119g3Rjk5V1c0FlS6uIIBtDm3G7iFZVR2dXd0+vYZ96PwPLhImTlCZPUZg6ZZrIpOmSjAzMEuIzZorOcnScVTN7zlw+kHeZeJ18582fv6CWjZWRgQEA0vJCZaR0FWsAAAAldEVYdGRhdGU6Y3JlYXRlADIwMTMtMDYtMjhUMDc6NDE6NDItMDY6MDC7fUviAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDEzLTA2LTI4VDA3OjQxOjUxLTA2OjAwN2LpXQAAABN0RVh0U29mdHdhcmUASmFwbmcgcjExOSfos2EAAAAASUVORK5CYII=') !important; animation-name: none !important; } .tab-throbber[progress] { list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAABs1BMVEUAAAAAkwAAnwAAmAAAmQAAnQAAiQAAkgAAkAAEnAQHogcHpwcHpgcGogYEmwQAkAAAkQAAiAAAjAAAkQAEnQQMqwwhwiEhxyEiyCIgwiAMrAwEnQQAkQAEnAQauRohyCEdxh0SwRIRvxEPvw8ZxRkjyCMFnQUEnAQVuhUhyCESwRIFuAUBsAEArQABrwEBsAEMuQwRwREjyCMVuRUEnAQNrQ0TwRMBsAEAqwAAqAABsAERwREiyCIQrhAexh4CuAIDtwMbxhsgwiAEmwQGogYjxiMTwhMBrwETwRMhxiEGoQYMqAwhxyEOvg4ArQAArwAPvg8kyCQMpwwnyCcPvg8AqgAArAAOvg4hxyEMqAwGoQYkxyQVwhUBrgEBrwEjxiMGogYEmwQhwiEcxhwMuQwArQAAqwAGuAYexh4gwiAEnAQRrhEjyCMRwREBrwEBrwETwRMixyINrQ0EnAQVuRUjyCMSwRIDuAMBrgEArAAKuAohyCEEmwQFnAUauRoZxRkSwRIRvxERwREcxRwhyCEEnAQAkAAMqwwhxiEixyIgwiAMqwwHpQcHpgcHoQcEmwT////fHmrrAAAAkHRSTlMAAAAAAAAHIzBXbHZ1bFMxJAcNJ1iAo6amooBZJl2Zpp6Ui4mep11WmKWSZygXFylmk6aYWYCRMQkKL5Kngp1iZ52jVG6nkyeUpm53qo0WF4uodqqMExOMqXZwp5UmJKhvVaSfag0MaZ6kWISplC4wk6iCWpqolWklEmanV1+boJeNlqCoXyeDqKmlgnh5blghd7i+AAAAAWJLR0SQeAqODAAAAPRJREFUGNNjYGBgY+fg5OLm4eXjFxBkAAIhYRFRMXEJCXFJKWkZIaC8jKycvIKikrKiiqqcmrAgg4C6hqaWto6unr6BoZGxiQADh6mEmbkFIwMDk6WVtY0tPwOnmJ29BQMYWDo4OjkzuLi6uTNCBJj1PTy9GLx9fP0YoMA/IDCIwTs4JBQmEBYeEckQFR0TywLhs8Z5xCcwJCYlp6RCBNLSMzKzGPizc3LzUkHWpuUXFBbxMwgUl5SWlVeEVsZVKVaX1AgwCArX1uXUN4Q3NjW31LW2sQE9J1PcntnRWdjR1W0iLAQyS1CAP9Grp7evn58dKA8Ayh0xsydWuvQAAAAldEVYdGRhdGU6Y3JlYXRlADIwMTMtMDYtMjhUMDc6NDE6NTEtMDY6MDBGP1HhAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDEzLTA2LTI4VDA3OjQxOjUyLTA2OjAwBorzwAAAABN0RVh0U29mdHdhcmUASmFwbmcgcjExOSfos2EAAAAASUVORK5CYII=') !important; } }
To use the script you will first need to install the Stylish FF plugin, then:

1. Enable Stylish plugin and Restart firefox when prompted
2. Click on Write New Style
3. Paste above CSS script and click on Save button

Now instead of the moving wheel you will get just a circle appearing as a static image while the page is loading.
If you want to absolutely remove any circles or images and show nothing when loading, e.g. not have any mean to monitor whether page is loaded or not, but also make it easier for the eye I even finally decided to completely remove the all time moving Wheel from Firefox Tabs even the static picture out using below CSS script with Stylish:
@namespace url(https://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); @-moz-document url(chrome://browser/content/browser.xul) { .tab-throbber { list-style-image: none !important; animation-name: none !important; } .tab-throbber[progress] { list-style-image: none !important; } }
After all even after removing the FF Tabs wheel, there is the Status being printed down the webpage, showing text based the connection status. I find this kind of page loading status much less agressive and preferrable, than the current verions Firefox 4 onwards ..
One other thing I do to prevent the annoying Windows OS default Theme wheel is to change it to the old fashioned sand clock as well as bring back the theme of Windows 7 / 8 to Classic Theme of Win 2000, as I believe this reduced the level of zoombification the PC imposes on self 🙂
Enjoy!