I have recently blogged how I've installed & configured ejabberd (jabber server) on Debian .
Today I decided to further extend, my previous jabberd installation by installing JWChat a web chat interface frontend to ejabberd (a good substitute for a desktop app like pidgin which allows you to access a jabber server from anywhere)
Anyways for a base of installing JWChat , I used the previously installed debian deb version of ejabberd from the repositories.
I had a lot of troubles until I actually make it work because of some very minor mistakes in following the official described tutorial ejabberd website jwchat install tutorual
The only way I can make jwchat work was by using the install jwchat with ejabberd's HTTP-Bind and file server method
Actually for quite a long time I was not realizing that, there are two ways to install JWChat , so by mistake I was trying to mix up some install instructions from both jwchat HTTP-Bind file server method and JWchat Apache install method …
I've seen many people complaining on the page of Install JWChat using Apache method which seemed to be experiencing a lot of strangle troubles just like the mines when I mixed up the jwchat php scripts install using instructions from both install methods. Therefore my guess is people who had troubles in installing using the Apache method and got the blank page issues while accessing http://jabber.servername.com:5280/http-poll/ as well as various XML Parsing Error: no element found errors on – http://ejabberd.oac.com:5280/http-poll/ is most probably caused by the same install instructions trap I was diluted in.
The steps to make JWChat install using the HTTP-Bind and file server method, if followed should be followed absolutely precisely or otherwise THEY WILL NOT WORK!!!
This are the exact steps I followed to make ejabberd work using the HTTP-Bind file server method :
1. Create directory to store the jwchat Ajax / htmls
debian:~# mkdir /var/lib/ejabberd/www
debian:~# chmod +x /var/lib/ejabberd
debian:~# chmod +x /var/lib/ejabberd/www
2. Modify /etc/ejabberd/ejabberd.cfg and include the following configs
While editting the conf find the section:
{listen,
[
…
Scrolling down you will fine some commented code marked with %% that will read:
{5269, ejabberd_s2s_in, [
{shaper, s2s_shaper},
{max_stanza_size, 131072}
]},
Right after it leave one new line and place the code:
{5280, ejabberd_http, [
{request_handlers, [
{["web"], mod_http_fileserver}
]},
http_bind,
http_poll,
web_admin
]}
]}.
Scrolling a bit down the file, there is a section which says:
%%% =======
%%% MODULES
%%
%% Modules enabled in all ejabberd virtual hosts.
%%
The section below the comments will look like so:
{modules, [ {mod_adhoc, []},
{mod_announce, [{access, announce}]}, % requires mod_adhoc
{mod_caps, []},
{mod_configure,[]}, % requires mod_adhoc
{mod_ctlextra, []},
{mod_disco, []},
%%{mod_echo, [{host, "echo.localhost"}]},
{mod_irc, []},
{mod_last, []},
After the {mod_last, … the following lines should be added:
{mod_http_bind, []},
{mod_http_fileserver, [
{docroot, "/var/lib/ejabberd/www"},
{accesslog, "/var/log/ejabberd/webaccess.log"}
]},
3. Download and extract latest version of jwchat
Of the time of writting the latest version of jwchat is jwchat-1.0 I have mirrored it on pc-freak for convenience:
debian:~# wget https://www.pc-freak.net/files/jwchat-1.0.tar.gz
….
debian:~# cd /var/lib/ejabberd/www
debian:/var/lib/ejabberd/www# tar -xzvf jwchat-1.0.tar.gz
...
debian:/var/lib/ejabberd/www# mv jwchat-1.0 jwchat
debian:/var/lib/ejabberd/www# cd jwchat
4. Choose the language in which you will prefer jwchat web interface to appear
I prefer english as most people would I suppose:
debian:/var/lib/ejabberd/www/jwchat# for a in $(ls *.en); do b=${a%.en}; cp $a $b; done
For other languages change in the small one liner shell script b=${a%.en} (en) to whatever language you will prefer to make primary.After selecting the correct langauge a rm cmd should be issued to get rid of the .js.* and .html.* in other language files which are no longer needed:
debian:/var/lib/ejabberd/www/jwchat# rm *.html.* *.js.*
5. Configure JWChat config.js
Edit /var/lib/ejabberd/www/jwchat/config.js , its necessery to have inside code definitions like:
/* If your Jabber server is jabber.example.org, set this: */
var SITENAME = "jabber.example.org";
/* If HTTP-Bind works correctly, you may want do remove HTTP-Poll here */
var BACKENDS =
[
{
name:"Native Binding",
description:"Ejabberd's native HTTP Binding backend",
httpbase:"/http-bind/",
type:"binding",
servers_allowed:[SITENAME]
}
];
6. Restart EJabberd server to load the new config settings
debian:~# /etc/init.d/ejabberd restart
Restarting jabber server: ejabberd..
7. Test JWChat HTTP-Bind and file server backend
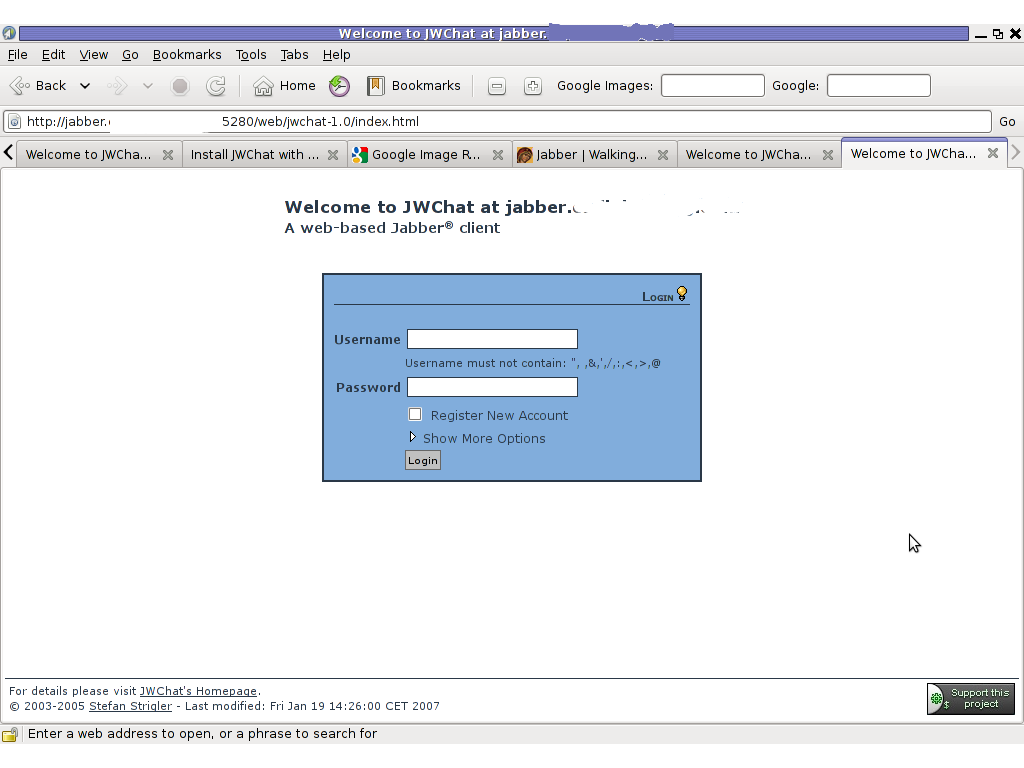
I used elinksand my beloved Epiphany (default gnome browser) which by the way is the browser I use daily to test that the JWChat works fine with the ejabberd.
To test the newly installed HTTP-Bind ejabberd server backend on port 5280 I used URL:
http://jabber.mydomain.com:5280/web/jwchat/I had quite a struggles with 404 not found errors, which I couldn't explain for half an hour. After a thorough examination, I've figured out the reasons for the 404 errors was my stupidity …
The URL http://jabber.mydomain.com:5280/web/jwchat/ was incorrect because I fogrot to move jwchat-1.0 to jwchat e.g. (mv jwchat-1.0 jwchat) earlier explained in that article was a step I missed. Hence to access the web interface of the ejabberd without the 404 error I had to access it via:
http://jabber.mydomain.com:5280/web/jwchat-1.0

Finally it is handy to add a small index.php redirect to redirect to http://jabber.mydomain.com:5280/web/jwchat-1.0/
The php should like so:
<?
php
header( 'Location: http://jabber.mydomain.com:5280/web/jwchat-1.0' ) ;
?>