I use VIM as an editor of choice for many years already.
Yet it's until recently I use it for a PHP ZF (Zend Framework) web development.
Few days ago I've blogged How to configure vimrc for a php syntax highlightning (A Nicely pre-configured vimrc to imrpove the daily text editing experience
This enhancements significantly improves the overall PHP code editing with VIM. However I felt something is yet missing because I didn't have the power and functunality of a complete IDE like for instance The Eclipse IDE
I was pretty sure that VIM has to have a way to be used in a similar fashion to a fully functional IDE and looked around the net to find for any VIM plugins that will add vim an IDE like coding interface.
I then come accross a vim plugin called VIM Prokject : Organize/Navigate projects of files (like IDE/buffer explorer)
The latest VIM Project as of time of writting is 1.4.1 and I've mirrored it here
The installation of the VIM Project VIM extension is pretty straight forward to install it and start using it on your PC issue commands:
1. Install the project VIM add-on
debian:~$ wget https://www.pc-freak.net/files/project-1.4.1.tar.gz
debian:~$ mv project-1.4.1.tar.gz ~/.vim/
debian:~$ cd ~/.vim/
debian:~$ tar -zxvvf project-1.4.1.tar.gz
2. Load the plugin
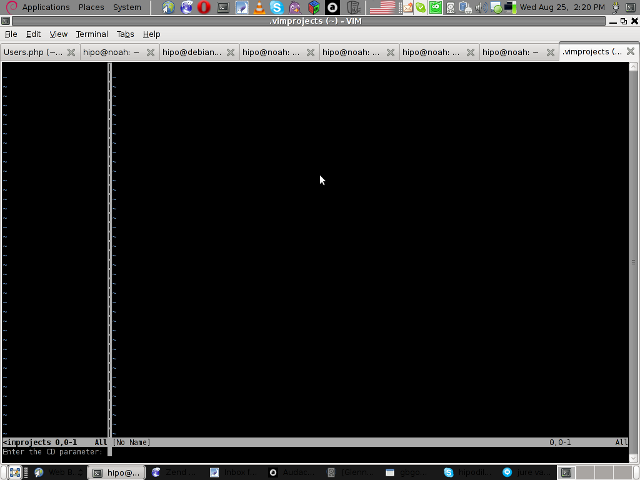
Launch your vim editor and type : Project(without the space between : and P)
You will further see a screen like:

3. You will have to press C within the Project window to load a new project
Then you will have to type a directory to use to load a project sources files from:

You will be prompted with to type a project name like in the screenshot below:

4. Next you will have to type a CD (Current Dir) parameter
To see more about the CD parameter consult vim project documentation by typing in main vim pane :help project
The appearing screen will be something like:

5. Thereafter you will have to type a file filter
File filter is necessary and will instruct the vim project plugin to load all files with the specified extension within vim project pane window
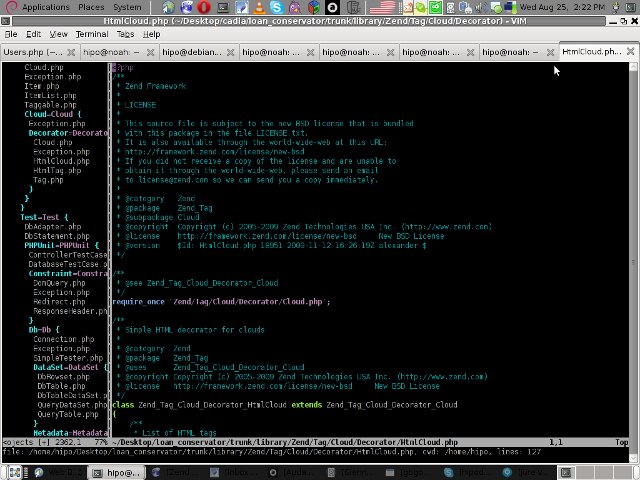
You will experience a screen like:

vim project plugin file filter screen
Following will be a short interval in which all specified files by the filter type will get loaded in VIM project pane and your Zend Framework, PHP or any other source files will be listed in a directory tree structure like in the picture shown below:

6. Saving loaded project hierarchy state
In order to save a state of a loaded project within the VIM project window pane you will have to type in vim, let's say:
:saveas .projects/someproject
Later on to load back the saved project state you will have to type in vim :r .projects/someproject
You will now have almost fully functional development IDE on top of your simple vim text editor.
You can navigate within the Project files loaded with the Project extension pane easily and select a file you would like to open up, whenever a source file is opened and you work on it to switch in between the Project file listing pane and the opened source code file you will have to type twice CTRL+w or in vim language C-w
To even further sophisticate your web development in PHP with vim you can add within your ~/.vimrc file the following two lines:
" run file with PHP CLI (CTRL-M)
:autocmd FileType php noremap <C-M> :w!<CR>:!/usr/bin/php %<CR>
" PHP parser check (CTRL-L)
:autocmd FileType php noremap <C-L> :!/usr/bin/php -l %>CR>
In the above vim configuration directovies the " character is a comment line and the autocmd is actually vim declarations.
The first :autocmd … declaration will instruct vim to execute your current opened php source file with the php cli interpreter whenever a key press of CTRL+M (C-m) occurs.
The second :autocmd … will add to your vim a shortcut, so whenever a CTRL+L (C-l) key combination is pressed VIM editor will check your current edited source file for syntax errors.
Therefore this will enable you to very easily periodically check if your file syntax is correct.
Well this things were really helpful to me, so I hope they will be profitable for you as well.
Cheers 🙂
More helpful Articles

Tags: buffer, debian cd, Eclipse, eclipse ide, editor, enhancements, explorer, few days, file, FileType, freak, functunality, help project, IDE, Install, installation, instance, mv, Nicely, php code, php syntax, plugin, power, project 1, project documentation, project sources, project vi, screenshot, something, tar gz, time, type, vim editor, VIM Project (VI Improvied IDE Editor extension to facilitate web development with vi enhanced editor, wget, writting, Zend, zend framework, zf, zxvvf








Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US) AppleWebKit/532.2 (KHTML, like Gecko) Chrome/4.0.221.7 Safari/532.2
I am not positive I entirely concur with you on this article. On the other hand I am definitely amenable to fresh options. Probably will have to feel about it. Good site incidentally.
View CommentView CommentMozilla/5.0 (Windows; U; Windows NT 6.1; de; rv:1.9.2.17) Gecko/20110420 Firefox/3.6.17
Hi, nice structure, BUT
i can’t figure out how to
do this in Windows.
The C doesn’t work
and \l and so on neither….
Greetz
View CommentView CommentRiggiT
Mozilla/5.0 (X11; U; Linux x86_64; en-us) AppleWebKit/531.2+ (KHTML, like Gecko) Version/5.0 Safari/531.2+ Debian/squeeze (2.30.6-1) Epiphany/2.30.6
Hi I noticed there is an error in the post you have to type : Project (without spacing between : and Project). The command you need to issues for C is \c just press backslash and c and you will get the “Enter the Name of the Entry:” as described in the article.
If you have issues still I’ll be glad if I can help.
Best!
View CommentView CommentGeorgi
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.04506.30)
I always dig a solid think piece. This is the kind of content I’m aiming to write on my blog. Cheers.
View CommentView CommentMozilla/5.0 (Macintosh; Intel Mac OS X 10.8; rv:22.0) Gecko/20100101 Firefox/22.0
Euhh êtes vous certain de ce que vous écrivez ?
View CommentView Comment