
For hosting companies and even personal website speed performance becomes increasingly important factor that gives higher and higher weight on overall PageRank and is one of the key things for Successful Site Search Engine Optimization (positioning) in Search Engines of a not specially SEO friendly crafted website.
Virtually all Google / Yahoo / Bing, Yahoo etc. Search Engines give better pagerank to websites which load faster and has little or no downtimes, for the reason a faster loading time of a website pages means better user experience and is indicator that the website is well maintained.
Often websites deployed written for purpose of a business-es or just community CMS / Blog Website Open Source systems such as Joomla, Drupal and WordPress by default are not made to provide fantastic speed right after deploy without install of custom plugins and website tuning, i.e.:
- Content size optimization (gzipping)
- More efficient way to deliver CSS / Javascript (MinifyJS / CSS files into single ones
- HTML optimization
- Stripping (useful) page Comments
- Adding <head> if missing on pages etc.
. Therefore as I said in many of my previous LAMP Optimization articles page (opening) speed could make really Bad Users / Clients experience when the site grows too big or is badly optimized it gives degraded page speed times (often page loads 20 / 30 seconds waiting for the page to load!). Having Pages lagging on big information sites or EShos has both Ruining Company's Image on the market and quickly convinces the user to use another service from the already thosands available and thus drives out (potential) customers.
As Programming code maintainance and improvement is usually very costly, companies that want to save money or can't afford it (because of the shrinking budgets dictacted by the global economic crisis), the best thing to do is to ask your sysadmin to Squeeze the Best out of the WebService and Servers without major (Backend Code) infrastructural changes.
To Speed up Apache and create Proper Page Caching without installing on server external PHP Caching modules such as Eaccelerator / PHP APC caching and without
extra CMS modules such as lets say WordPress W3 Total Cache there is Google Develop Apache Webserver external module – PageSpeed.
Here is Google Pagespeed Module overview :
PageSpeed speeds up your site and reduces page load time. This open-source webserver module automatically applies web performance best practices to pages and associated assets (CSS, JavaScript, images) without requiring that you modify your existing content or workflow.
What does Apache Google PageSpeed actually does?
- Automatic website and asset optimization
- Latest web optimization techniques
- 40+ configurable optimization filters
- Free, open-source, and frequently updated
- Deployed by individual sites, hosting providers, CDNs
1. Install PageSpeed on Debian / Ubuntu, deb derivatives) Linux
a) Download and install module
On 64 bit deb based Linux:
cd /usr/local/src
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_amd64.deb
dpkg -i mod-pagespeed-stable_current_amd64.deb
apt-get -f install
On 32 bit Linux:
cd /usr/local/src
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_i386.deb
dpkg -i direct/mod-pagespeed-stable_current_i386.deb
apt-get -f install
b) Restart Apache
sudo /etc/init.d/apache2 restart
Important files and folders placed on server by deb installer are:
/usr/bin/pagespeed_js_minify – binary that does Javascript minification
/etc/apache2/mods-available/pagespeed.conf – Pagespeed config
/etc/apache2/mods-available/pagespeed.load – Load module directives in Apache
/etc/cron.daily/mod-pagespeed – mod_pagespeed cron script for checking and installing latest updates.
/var/cache/mod_pagespeed – Mod Pagespeed cahing folder (useful to install memcached to increase even further caching performance)
/var/log/pagespeed – Directory to store pagespeed log files
2. Install PageSpeed on (RPM based CentOS, Fedora, RHEL / SuSE Linux)
RPM 64 bit package install:
rpm -Uvh https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-beta_current_x86_64.rpm
32 bit pack version:
rpm -Uvh https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_i386.rpm
Modify pagespeed mod config
Restart Apache
sudo /etc/init.d/httpd restart
Important config files and folders created during RPM install are:
- /etc/cron.daily/mod-pagespeed : mod_pagespeed cron script for checking and installing latest updates.
- /etc/httpd/conf.d/pagespeed.conf : The main configuration file for Apache.
- /usr/lib/httpd/modules/mod_pagespeed.so : mod_pagespeed module for Apache.
- /var/www/mod_pagespeed/cache : File caching direcotry for web sites.
- /var/www/mod_pagespeed/files : File generate prefix for web sites.
3. Configuring Google PageSpeed module
To configure PageSpeed you can either edit the package installed bundled pagespeed.conf (/etc/apache2/mods-available/pagspeed.conf, /etc/httpd/conf.d/pagespeed.conf) or insert configuration items inside Apache VirtualHosts config files or even if you need flexibility and you don't have straight access to Apache config files (on shared hosting servers where module is available) through .htaccess.
Anyways try to avoid adding pagespeed directives to .htaccess as it will be too slow and inefficient.
Configuration is managed by setting different so-called "Rewrite Levels". Default behavior is to use Level of "Corefilters.", a set of filters (module behavior configs) which according to Google is safe for use. PageSpeed Filters is a set of actions applied to Web Delivered files.
Default config setting is hence:
ModPagespeedRewriteLevel CoreFilters
Disabling default set of filters is done with:
ModPagespeedRewriteLevel PassThrough
"Corefilters" default filter set as of time of writting this article:
add_head
combine_css
convert_jpeg_to_progressive
convert_meta_tags
extend_cache
flatten_css_imports
inline_css
inline_import_to_link
inline_javascript
rewrite_css
rewrite_images
rewrite_javascript
rewrite_style_attributes_with_url
Complete documentation on Configuring PageSpeed Filters is here.
If caching is turned on, default PageSped caching is configured in /var/cache/mod_pagespeed/
Enabling someof the non-Corefilters that sometimes are useful for SEO (reduce of served / returned pagesize) are:
ModPagespeedEnableFilters pedantic,remove_comments
By default pagespeed does some things (such as inline_css, inline_javascript and rewrite_images (Optimize, removing Excess pixels). My litle experience with pagespeed shows in some cases this could break websites), so I found for my case useful to disable some of the filters:
vim /etc/apache2/mods-available/pagespeed.conf
ModPagespeedDisableFilters rewrite_images,convert_jpeg_to_progressive,inline_css,inline_javascript
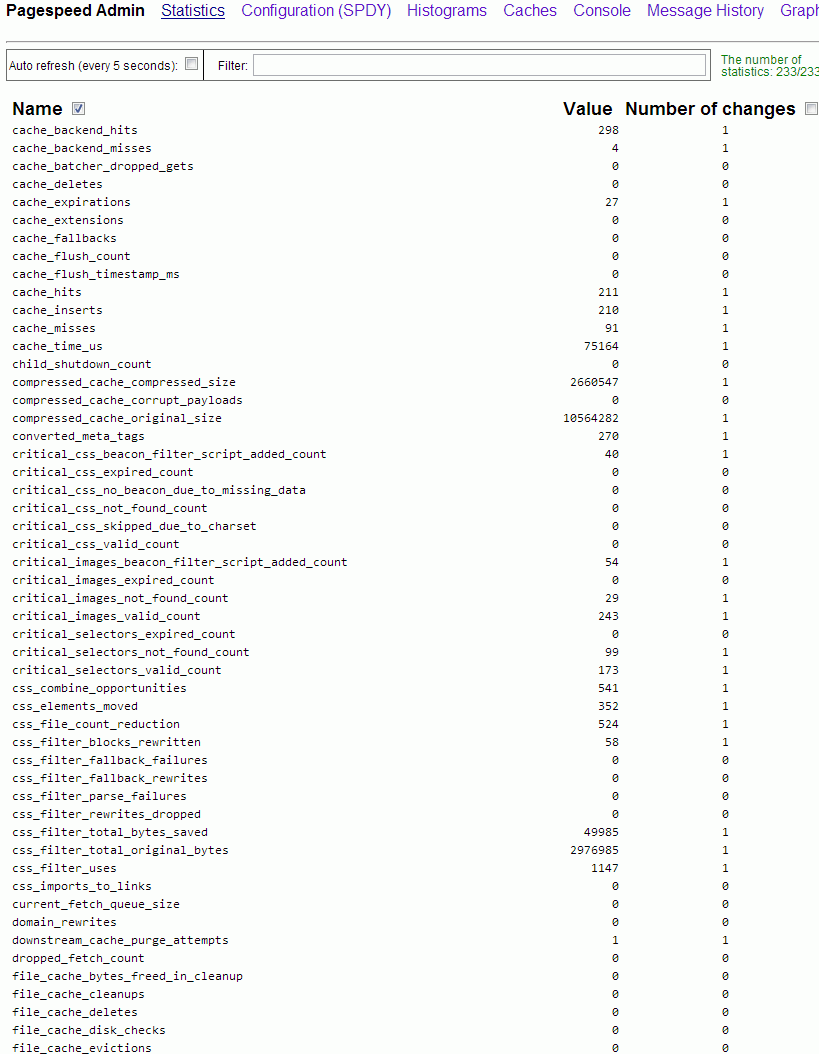
4. Testing if PageSpeed is Enabled pagespeed_admin
By default PageSpeed has Admin which by default is only allowed to be accessed from server localhost (127.0.0.1) to get basic statistics either install text browser like lynx / elinks or add more access IPs again in pagespeed config / vhosts pagespeed.conf include more Allow lines like below:
<Location /pagespeed_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
Allow from 192.168.1.1
Allow from xxx.xxx.xxx.xxx
#Allow from All
SetHandler pagespeed_admin
</Location>
<Location /pagespeed_global_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
Allow from 192.168.1.1
Allow from xxx.xxx.xxx.xxx
SetHandler pagespeed_global_admin
</Location>
Once configured pagespeed_admin access it with favourite browser on:
http://127.0.0.1/pagespeed_admin
http://127.0.0.1/pagespeed_global_admin

Other way to test it is enabled is by creating php file with good old <? phpinfo(); ?> – PHP stats enabled / disabled features code:

I've also tested also pagespeed unstable release, but experienced some segmentation faults in both error.log and access.log so finally decided to keep using stable release.
PageSpeed is a great way to boost your server sites performance, however it comes on certain costs as expect your server CPU Load to jump drastically, (in my case it jumped more than twice), there are Linux servers where enabling the module could totally stone the servers, so before implementing the module on a Production system environment, always first test thouroughfully with loaded pagespeed on UAT (testing) environment with AB or Siege (Apache Benchmarking Tools).




