Posts Tagged ‘blog’
Sunday, November 5th, 2006 Today we first met Habib (a colleague from Holland College I study in). We took a newspaper and searched for him a living place. We called from one bulphone to some of the newspaper advertisements but was not able to find any suitable living place for the price he could afford (60 or 70 leva). After that we went to a coffee place called “Central”. Then we went to Mino’s coffee and stayed and talked for 3 or 4 hours with Habib mainly about Bangladej.He told us about different specific things in Bangladej, like for example he explained us the attitude of people to a local people who are musicians (I forgot the exact Bangla’s name of ‘em), he told us Bangla’s people will probably think of us we’re musicians if we go to Bangladej. He said the people appreciate this people as fortune and the musicians live on the hospitality of the people. I went home checked something on the servers. It seems there is a new RC release of clamav 0.90rc2. I installed the new release and tested it but it seemed it has some problems with the clamd.conf’s syntax and I’ve uninstalled the 0.90rc2 and installed the old one which is 0.88.5. Praise God I’m spiritually okay. I’m going to have a sleep now but I’ll first read a little (The Bible). Blessings in the name of Jesus Christ 🙂 !
Tags: advertisements, attitude, Bangla, bible, bible blessings, blog, blog entry, bulphone, Central, Clamav, clamd, coffee place, colleague, conf, fortune, habib, holland, holland college, home, hospitality, jesus christ, ldquo, leva, Mino, musicians, name, name of jesus, new release, place, Praise, praise god, read, rsquo, sleep, something, syntax
Posted in Everyday Life | No Comments »
Saturday, December 16th, 2006 Heya. Few weeks I can’t take the courage to write on the blog. But today I’m spiritually (Praise be to God!). So I was able to write that. The day passed away in a very traditional way. I went to the collage in 10:15 instead of 08:15 again I was not able to stand up from the bed. We had some International Law lectures up to 11:30, after that we drank coffee with Nomen. Smoked few cigarettes. Later on I had a Deutsch 12:30 to 15:45. We made a test the time between 14:15 – 15:45 ( I was not ready for that test ofcourse :] ). No matter price be to God I succeded to write stuff in the test. After that I spoke fo 1.5 h with the College Sys Admin we discussed mine idea to migrate some Windows 98 boxes to just dumb terminals connecting to a central Terminal Server. In monday maybe we’ll start doing the terminal server. Other things I saw Nomen and Habib in 17:10 in the college. Mitko give a promise to Malin to check something on his computer, so we had to go Malin’s home. So we went there nothing special their we put Habib in front of the Malin’s home door and he rang we with mitko hide and watched. Dori (The woman of Malin), went out looking shocked at Habib, she was possible wondering who is that strange (nigga like guy). Habib said: “Malin, Vkyshti” :]. Dori said: “Malin ne vkyshti” then we showed ourself and laughed;] We tried to fix the malin’s problem with the Audio Drivers but was not able the problem seemed to be a hardware one. After that we went to Mino’s coffee we saw Miro and Gosho with Zuio Kiro and Maya. We drinked some beer and went our homes. End of story. The last days were hard for me. I really have no idea where my life is going into nomatter I hope God will think about me a good way the best way. I had a big spiritual pain over the last days, and I said to God a lot of times I hope he will take me away, from this hellish earth. But I guess his plan is another for me. Will live and will see. Now God Even now you see me. Please help me fix the mess I am into and forgive me for all my awful deeds. Will go now. Blessings in the name of Jesus Christ.
Tags: admin, audio drivers, Beer, blog, boxes, cigarettes, coffee, collage, courage, door, Drivers, dumb terminals, earth, end, god, Gosho, habib, Heya, kiro, last days, Malin, Mino, Mitko, Monday, nigga, Praise, quot, something, spiritual pain, story, terminal, terminal server, test, time, windows 98, woman
Posted in Everyday Life | No Comments »
Monday, March 21st, 2011 I’m trying to install subscribe-to-comments wordpress plugin in order to make my users to easily set a tick and receive new emails if somebody replies to their comments in my blog. Pitily downloading and trying to install the subscribe-to-comments wordpress plugin was failing after it’s activation with an error message:
PHP Fatal error: Cannot redeclare show_subscription_checkbox() (previously declared in /var/www/blog/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php:12) in /var/www/blog/wp-content/plugins/subscribe-to-comments.php on line 58"
I did my best to edit the subscribe-to-comments.php to fix up the fatal error but it was no go, so after a bunch of research I’ve found out somebody created a new version of the plugin under the name subscribe-to-comments-reloaded .
I’ve proceeded and gave a try to subscribe-to-comments-reloaded as a substitute to the old broken subscribe-to-comments .
Enabling the subscribe-to-commets-reloaded worked out of the box and the plugin now works perfectly fine and even better is enabling all the functionaity of the subscribe-to-comments
Cheers 🙂
Tags: activation, blog, bunch, Cheers, ERROR, error message, fatal error, fine, functionaity, line, name, order, php, plugin, quot, redeclare, show, Solving "Cannot redeclare show_subscription_checkbox() (previously declared in .. wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php", Subscription, substitute, tick, var, version, www
Posted in Various, Web and CMS, Wordpress | 3 Comments »
Thursday, January 5th, 2012 While checking a friend of mine's blog, I've seen a reference to a Windows program capable of revealing stored website passwords.

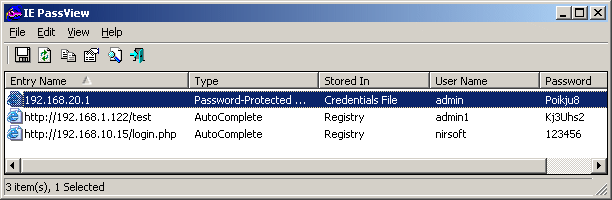
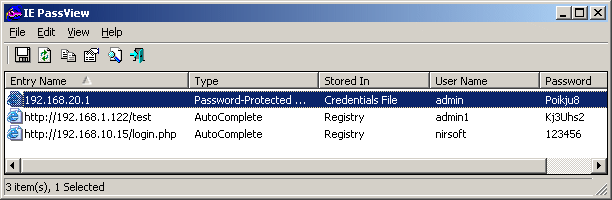
IE PassView is a small password management utility that reveals the passwords stored by Internet Explorer Web browser, and allows you to delete passwords that you don't need anymore. It supports all versions of Internet Explorer, from version 4.0 and up to 9.0.
Ie PassView is quite a good one for crackers, who would like to steal some lame poor Windows IE user facebook,gmail, yahoo etc. passwords 😉 here is a link to IE Passview's download page
Tags: Auto, blog, browser, crackers, download, download page, Draft, explorer, explorer web browser, facebook, Gmail, internet explorer web, link, management utility, Microsoft, mine, page, PassView, password, password management, passwords, poor, reference, utility, version, view, website, Windows, windows program, Yahoo
Posted in Computer Security, Windows | 1 Comment »
Wednesday, December 22nd, 2010 My blog’s index has suddenly started redirecting to my last post. That was rather strange, since I haven’t done anything special, all I did before the problem occured was a change in wordpress wp-admin to my latest post.
There in I changed the post Visibility from Public to Private
Right after this my blog’s home started redirecting to the blog post where the changes was made.
This was really strange, so I reverted back the changes in Post’s Publish Visibility to the default setting.
Though the change the redirect to the latest post by accessing my www.pc-freak.net/blog/ was still there.
I tried completely wiping out the post by sending it to Trash and issuing the same post again, but now things became even worser.
Accessing my blog was opening 404 not found error message . Everything seemed fine in wordpress admin and therefore I suspected the redirect is being applied from info read in my wordpress database in MySQL.
A bit of investigation prooved my guess was correct, for some reason a record was made to the MySQL blog database in table wp_redirection_items.
The incorrect redirection wihtin the database looked like so:
| 4 | /blog/ | 0 | 2 | 0 | 0000-00-00 00:00:00 | 2 | enabled | url | 301 | /blog/how-to-change-from-default-main-menu-to-other-text-in-joomla/ | url | NULL |
Removing the incorrect redirect was kind of easy and came to simply issuing:
mysql> delete from wp_redirection_items where id='3';
Query OK, 1 row affected (0.00 sec)
This fixed the redirection issue and opening my blog main page started correctly opening the main page again! 🙂
Tags: blog, change, error message, everything, fine, freak, guess, home, How to fix wordpress blog sudden redirection to present post problem, info, investigation, issue, kind, null, page, private right, Public, Publish, Query, read, reason, redirect, redirection, visibility, wihtin, worser, www
Posted in Joomla, Various | 3 Comments »
Saturday, May 28th, 2011 If you’re installing some PHP based CMS/blog like (Joomla or WordPress) or some kind of template and suddenly you stumble on a error:
Deprecated: Function split() is deprecated in /usr/local/www/websitedomain/templates/youbizz/html/modules.php on line 78
In order to fix that the file which spits the error message, in my case modules.php needs to be modified and the split php function has to be substituted with explode on every occuring place.
I experienced this error on FreeBSD 7_2 with php version 5.3.5 installed from ports.
This simple fix works fine.
Tags: blog, cms, Deprecated, ERROR, error message, file, fine, fix, freebsd, function, kind, line, order, php 5, place, ports, template, usr, version, websitedomain, Wordpress, www, youbizz
Posted in FreeBSD, Joomla, System Administration, Wordpress | 4 Comments »
Tuesday, April 5th, 2011 For a number of time I’ve been planning to change my blog comments placement. Until this very day however I’ve kept the default wordpress theme’s Comments button placement.
I realize the default Comments button placement is a bit hard to see and not that much intuitive for the user that enters my blog for a first time.
My first guess was that there might be somewhere a wordpress plugin which will allow me to adjust my comments button placement.
After some research online and a realization that probably there is no such plugin existing yet. I’ve forced myself to tune it up myself.
It was clear to me that in order to change the it will be necessery to edit the WordPress templates files. I’m not a designer and when I hear about templates I usually get scared, however I took the time to take a look at the default wordpress template and find out actually that template modifications is actually rather easier than I thought.
My previous idea was that in order to edit templates you have to be some kind of CSS and HTML guru (which I’m not). Nevertheless it seems that in order to play and adjust in a good way the templates you don’t need ot be a pro.
Even an uneducated fool like myself can easily do almost everything he thinks of throughout few lines of code in the wp templates.
To get back to the major topic thanks God after a bit of review and reading of wordpress.org documentation and some user forums. I’ve figured out that in order to change my Comments placement you need to modify the file:
- blog/wp-content/themes/default/index.php
In index.php find the line starting with:
You will notice within this opened paragraph the php code:
<?php the_tags('Tags: ', ', ', '
'); ?> Posted in <?php the_category(', ') ?>
| <?php edit_post_link('Edit', '', ' | '); ?>
<?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?>
This is the actual default theme php code that makes the wordpress Comments or No Comments that maes the comments appear on the blog.
Now I’ve decided to let this be as it is but add one more Comment button to wordpress on a different location that is more appealing to my blog visitors
After quick evaluation I’ve determined that probably the best location that the Comments button should have is right after the end of the post text
If you think my idea for button placement is appropriate, to set this location for the Comments button, you will have to find the follwoing code in index.php:
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
Right after the end of this code place the following code:
<?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?>
</div>
Tags: amp, Auto, blog, Button, button placement, code lt, Comment, content themes, CSS, default theme, Draft, everything, file, fool, god, guess, guru, HTML, idea, index, kind, line, link, location, lt, nbsp, necessery, online, order, org, paragraph, php, php code, place, placement, plugin, quot, reading, realization, right, template, text, textIf, time, topic, way, Wordpress, wordpress plugin, wordpress templates
Posted in Various, Web and CMS, Wordpress | 1 Comment »
Thursday, April 7th, 2011 I’ve recently realized that the Easy Adsenser plugin which I used to place google adsense advertisements on my blog, is probably stealing some portion of my clicks.
There were some fraud reports on wordpress.org by people who have found out the author of Easy Adsenser rips clicks, by showing sometimes his own ad code even if the plugin is configured to not grant any clicks as a donation to the plugin author.
I don’t know how true this story is and I don’t have the time to observe the whole plugin code to say for sure if the rumors about clicks stealing are true.
However as I’m paying my internet access (that guarantees) by blog to stay online with some adsense advertisements and the adsense revenues are either equal to my internet tax or a bit higher (depending on the month), it’s quite unpleasent to hear someone is stealing from the ads clicks which still generate very low revenue.
Thus I took the time to read some blog posts online which gave me some hints on how can I directly place the google adsense advertisement code into the theme template files
My goal was to place one google adsense ad to appear right after the title of each article and one to appear as a vertical bar in the end of my sidebar.
In this article in short I’ll explain how I achieved this banner placement via the default wordpress template which obviously I use on my blog.
Let’s start:
1. Add adsense to the index page of the blog
Edit your blog/wp-content/themes/default/index.php file
Therein find the code:
<div id="content" class="narrowcolumn" role="main">
and right after this line put the following php code:
<?php
$postnum = 1;
$showadsense1 = 1;
?>
This code is necessery to assure the adsense code only appears on the first blog post from the blog index page
2. Find the code:
<small><?php the_time('F jS, Y') ?> <!-- by
Immediately after the code place the php code:
<?php if ($postnum == $showadsense1) {
echo '<div class="adsense" style="float:right;margin:12px;">;paste here your adsense code ...</div>';
} ?>
<?php $postnum++; ?>
Now with this changes, 1 adsense advertisements should start appearing right after your first and only on your blog post, next step is to place manually one more vertical adsense banner.
2. Place adsense vertical bannre in wordpress blog sidebar
Login with admin user to wordpress and navigate to:
Appearance -> Widgets
Among the available widgets you will notice the widget called Text click over: Add to add this widget to the list of widgets to appear on your blog sidebar.
Afterwards look up over the Sidebar list of widgets find the newly added Text widget and click over Edit to modify it’s content.
Further on put a Title for the widget or choose to leave the title field as blank if you don’t want a name to appear.
On the next textbox just paste your adsense code and you’re done. A simple refresh of your wordpress blog index page should show you a vertical banner with your adsense code.
! Note that if you have recently issued the adsense code it will take about 10-20 minutes until the banner starts showing up.
Until now wordpress is configured to show adsense adverts on the blog main page, as a next step we need to place the same adsense adverts to appear whether a single blog post is reviewed (opened).
Place an adsense advertisements to single posts opened
For that purpose it’s necessery to edit the file single.php it’s again located in blog/wp-content/themes/default
Once again you will first need to find the code:
if (have_posts())
Put the code after the end of the line on a new line:
<?php
// below code is for adsense
$postnum = 1;
$showadsense1 = 1;
?>
Next lookup in the file for the code:
<h2><?php the_title(); ?></h2>
On a new line after it place:
<?php if ($postnum == $showadsense1) { echo '<div class="adsense" style="float:right;margin:12px;"><script type="text/javascript"> place here your adsense code </div>';
} ?>
<?php $postnum++; ?>
That’s all now the adsense advertisements will be also showing on the single blog posts reviews found via some search engine (google, yahoo etc.).
Hope this article will be helpful to somebody, if so drop me a thanks line in comments 😉
Tags: adsense, advertisement, advertisements, banner placement, blog, class, code, code lt, content themes, div id, file, filesMy, fraud, fraud reports, goal, google, google adsense, index, index page, internet access, internet tax, js, margin, necessery, page, page posts, php, place, plugin, plugin code, quot, right, role, sidebar, someone, start 1, story, template, time, unpleasent, vertical bar, wordpress blog
Posted in SEO, System Administration, Web and CMS, Wordpress | 2 Comments »
Tuesday, April 12th, 2011 Until recently, I have used a default wordpress theme which historically is a bit old and used to be a default theme to the older versions of wordpress.
Since however, I’ve went to many updates and on the other hand I do like and enjoy the template I have decided to continue use it for my blog until this very day.
However this nice theme’s default behaviour is a bit weird, since by default the Single opened posts are configured in a way that the usual index page sidebar is missing.
As in the sidebar there are plenty of navigation buttons and search in the blog button, at a certain moment I have realized it’s probably not a good idea that the single.php (single blog posts) open up with the right sidebar missing.
Thus I’ve decided to put back the missing sidebar in the single posts, with a hope that this will be helpful to my readers and hence have positive impact on the overall blog user experience.
Doing so prooved to be rather easy, here is how I added back the right sidebar to my wordpress single posts :
1. Edit blog/wp-content/themes/default/single.php
debian:~# vim /var/www/blog/wp-content/themes/default/single.php
2. In the single.php look up for the code:
<div id="content" class="widecolumn">
Substitute this html code with:
<div id="content" class="narrowcolumn">
3. Next find the code:
<?php get_footer(); ?>
Right before the get_footer(); php function add in the function;
<?php get_sidebar(); ?>
Tadam! Refresh a single post in Firefox and you should see your blog index.php sidebar to show up.
Tags: behaviour, blog, Button, code lt, content themes, default behaviour, default theme, div, div id, Firefox, footer, function, gt 3, hand, idea, impact, index page, moment, navigation buttons, older versions, page, php, Search, Single, substitute, Tadam, use, user experience, var, vim, way, wordpress blog, www
Posted in Web and CMS, Wordpress | 2 Comments »
Thursday, July 14th, 2011 
My WordPress blog had an odd problem, all on the blog, worked just fine except the Widgets add new widget drag and drop functionality.
As there was new version of wordpress available I tried updating but this fixed the missing drag and drop widget functionality neither, so finally after a bit of googling and experimentation to follow suggested fixes like using the enable Accessiblity Mode button on top Widgets.Thus the common suggested fix that worked for most of the people who stumbled upon this annoying wordpress bug was to simply nagivate to:
Appearance -> Widgets -> Screen Options -> Enable Accessibility Mode
As for me pressing over the Screen Options was impossible (nothing happened when I pressed over it), finally I’ve found a hack 😉
The hack is quite simple, all I had to do is just pass a variable ?widgets-access=on to the widget.php php script
Therefore the fix to the problem was as follows http://blog.mysite.com/wp-admin/widgets.php?widgets-access=on
And done, FIXED! 😉
Tags: Appearance, blog, Button, common, drag, drop functionality, fine, fix, FIXED, functionality, googling, hack, Mode, mode button, ModeAs, mysite com, nagivate, odd problem, php, problem, screen, screen options, script, scriptTherefore, version, widget, Widgets, Wordpress, wordpress blog
Posted in Web and CMS, Wordpress | 3 Comments »







Solving “Cannot redeclare show_subscription_checkbox() (previously declared in .. wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php”
Monday, March 21st, 2011I’m trying to install subscribe-to-comments wordpress plugin in order to make my users to easily set a tick and receive new emails if somebody replies to their comments in my blog. Pitily downloading and trying to install the subscribe-to-comments wordpress plugin was failing after it’s activation with an error message:
PHP Fatal error: Cannot redeclare show_subscription_checkbox() (previously declared in /var/www/blog/wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php:12) in /var/www/blog/wp-content/plugins/subscribe-to-comments.php on line 58"I did my best to edit the subscribe-to-comments.php to fix up the fatal error but it was no go, so after a bunch of research I’ve found out somebody created a new version of the plugin under the name subscribe-to-comments-reloaded .
I’ve proceeded and gave a try to subscribe-to-comments-reloaded as a substitute to the old broken subscribe-to-comments .
Enabling the subscribe-to-commets-reloaded worked out of the box and the plugin now works perfectly fine and even better is enabling all the functionaity of the subscribe-to-comments
Cheers 🙂
Tags: activation, blog, bunch, Cheers, ERROR, error message, fatal error, fine, functionaity, line, name, order, php, plugin, quot, redeclare, show, Solving "Cannot redeclare show_subscription_checkbox() (previously declared in .. wp-content/plugins/subscribe-to-comments/subscribe-to-comments.php", Subscription, substitute, tick, var, version, www
Posted in Various, Web and CMS, Wordpress | 3 Comments »