If you are facing the task to build a multi-language enabled Joomla website like me then I think my experience on building a multi-language website with Joomla CMS might be beneficial to you.
In order to build a multi-language website in Joomla you will have to use Joom!Fish multilanguage Joomla support plugin.
The plugin is a bit buggy, but in overall it will allow you to build a multi language website and consequently add the page different languate translations.
To install the plugin on your 1.5 Joomla based install;
1. Download the JoomFish plugin
Install it the usual joomla way joomla plugins are installed, via;
Extensions -> Install/Uninstall
2. Enable the Joom!Fish plugin
To do so navigate to;
Extensions -> Module Manager
Enable the module by ticking under the Enabled column on the line where you read Language Selection
3. Install Language packs for all languages which should be supported by JoomFish
Now as the JoomFish Language selection module is enabled, one needs to install the necessery Joomla Language Packs for all the languages which the Joomla based website is planned to support.
In my case I neede a three lingual website, which will support only the Languages:
- Bulgarian
- Russian
-
and
- English
Thus I went on Joomla! Extensions Directory – extensions.joomla.org and downloaded the the three language packs I needed (English, Russian and Bulgarian).
Again the Installation of the language packs is trivial and is done through the Joomla’s:
Extensions -> Install/Uninstall
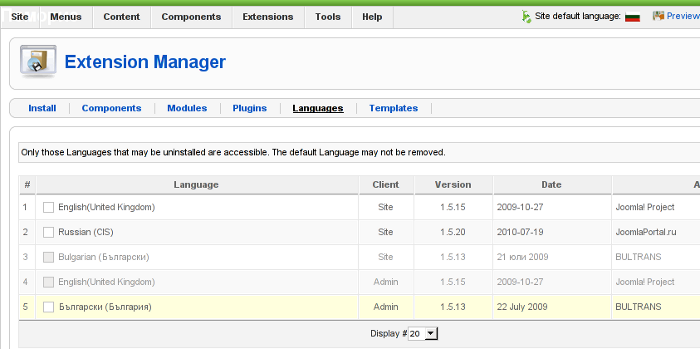
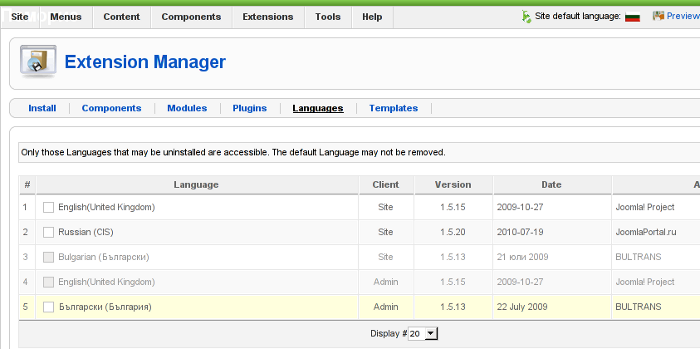
After installation to find out all the languages your Joomla installation will support you can navigate inside Joomla admin to:
Extensions -> Install/Uninstall -> Languages
 Screenshot of my installed list of Joomla Language Packs (Multi-Language setup)
Screenshot of my installed list of Joomla Language Packs (Multi-Language setup)
Another way to check the list of enabled installed languages supported in your Joomla is via the menu:
Site -> Control Panel -> Language Manager
Something important here is to a default language is set in the Language Manager
4. Create translations from default installed language to the rest of the installed ones
Go to the JoomFish component through the menus:
Components -> Joom!Fish -> Control Panel
If all your language packs are correctly installed and enabled so far you should notice them listed while clicking on Content Languages
If all the Joomla Languages which your website is supposed to support are not there, this means something is generally wrong with installed lanaguage packs and you need to go back few steps and check what might be wrong, hopefully that’s not the case 😉
To immediately start translating your Joomla website to another from one language to another one, use the control menus:
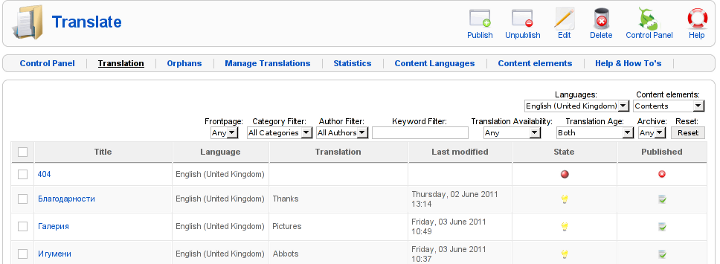
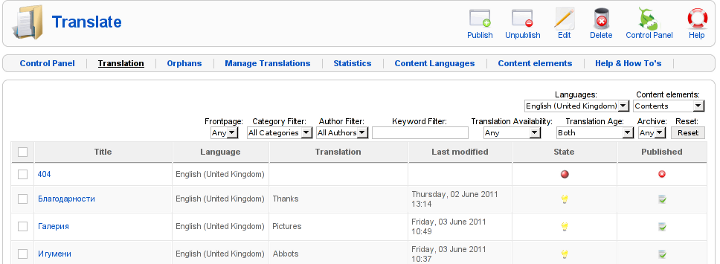
Components -> Joom!Fish -> Translation
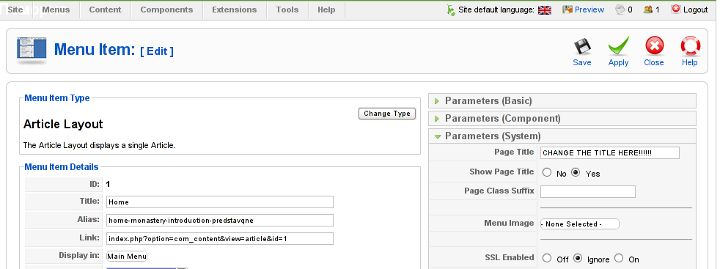
Here is screenshot on how this menu would look like:

Notice in the above screenshot the Languages: and Content Elements dropdown menus, this ones are actually the two menus used for all language translations.
One needs to select under Languages: menu the Language to which will be translated to, while in Content Elements: has to be choseen the exact site elements which are about to be translated.
The Content Elements: necessery to be translated in most of the cases would be just Menus and Contents
Translating that will have your website user frontend be completely translated info the foreign language choosen in the Languages: dialog.
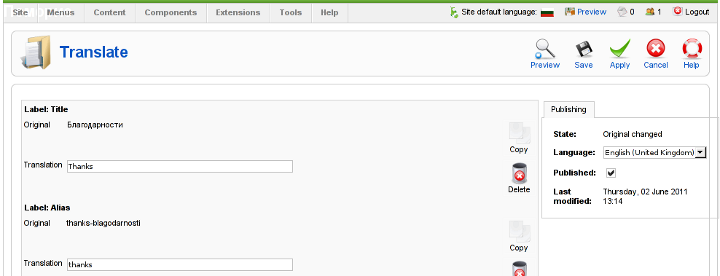
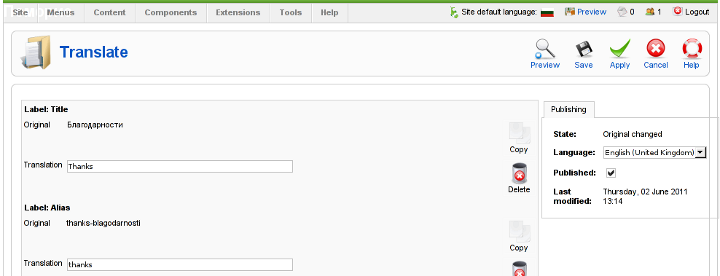
After finalizing the translations of all Articles available in Menus and Contents make sure the translation is Published, by selecting the Published tick, below I show you an example language translation edit of an article, on the left side you see the Published tick which need to be enabled, for translation to appear officially in Joomla.

After completing all the translations of elements offered by the translation window, save the translation by pressing the Apply buttonFurther on you can check the website in a new tab, if everything is okay with translations, on the down left corner of the website footer you should notice the flags of enabled languages to appear.
Clicking on each of the languages should show you the website in the language choosen (if you have previously done the translation to the respective menus).
5. Solving a minor bug in JoomlaFish which prevents translated language text to display on webpages
During translation of my website from Bulgarian to English, I have noticed a bug of JoomFish, even though I did the translation of all my Menus and website Content elements and saved the translations, refreshing the website in a new tab and choosing the desired translation was constantly displaying the error message:
“There are no translations available”
I was not able to find a good explanation on the Internet on why exactly and how this bug occurs, but by some experiments I come up with a workaround.
If you get the “There are no translations available” after properly configuring Joom!Fish Multilang support, in order to solve the error you will have to select temporary a different default website language from the one currently specified by your website.
(E.g.) go to jooma admin panel location:
Site -> Control Panel -> Language Manager
and trigger the default language configured to some of the other available ones. After reverting back in a couple of seconds this setting to your desired default language the annoying: “There are no translations available” message will disappear and your translated content will appear on the website.
6. Changing the location of language flags (language links) in Joomla’s JoomFish
I have seen plenty of people online looking for a solution on how they can change the default image flags location, which by default is placed a place which is not that intuitive and visible by the user.
Maybe I did not searched enough but from my quick research it appears there is no information available on how the placement of language flags switching menu can be changed.
Even though I couldn’t find a solution to change the langage flags in JoomFish , after a bunch of experiments I find a way to do it! 🙂
The placement of Language selector buttons can be easily adjusted through following the Joomla Admin menu:
Extensions -> Module Mamager -> Language Selection
After opening the Language Selection , you will notice the Position: dropdown menu setting. The setting has a bunch of optionsand allows you to choose the best preferred placement of the language selector flag buttons, just take few minutes to experiment which settingfits you best and choose the one most suitable to you and you’re done! 😉
Honestly I never imagined that building a multi-lingual website with Joomla will be such a piece of cake.
The only drawback with JoomFish, is the way language translation is implemented as it is not enough user friendly, anyways having the option to build multi language website for free using open source CMS solution is great. Ain’t it? 🙂



 Screenshot of my installed list of Joomla Language Packs (Multi-Language setup)
Screenshot of my installed list of Joomla Language Packs (Multi-Language setup)